关于css中margin-right没有效果
我们先抛出一个css中margin-right没有效果的问题,代码如下:
<html>
<head>
<style>
.style1{
width:400px;
height:400px;
background:blue;
border:5px solid silver;
margin-top:20%;
margin-right:30%
}
</style>
</head>
<body>
<div class="style1"><img src="beijing.jpg" /></div>
</dody>
</html>
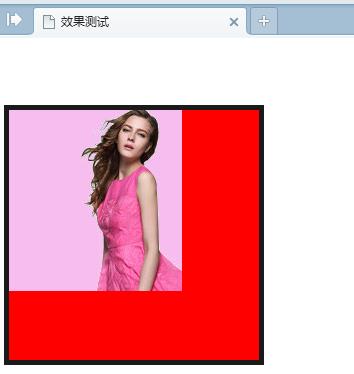
测试还是真的不管用,如下:

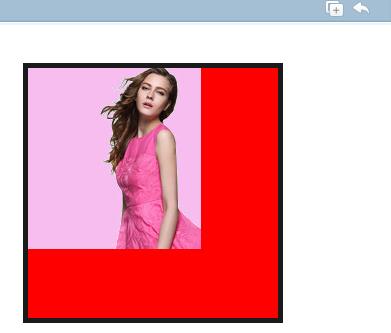
难道是top会隐藏掉right的效果?或者跟顺序有关?后来证明这些都是错误的想法。结合w3school对margin-right和自己隐约的记忆:浏览器是默认左对齐的。灵感一来,margin-right其实有效果的,只是在默认即标准流的情况的下显示不出来效果。如果脱离标准流呢?想到这个,就立马在css文件中加了一个:float:right;然后在测试的时候就能看到margin-right的效果了。

用float:left也是不行的,这跟默认的情况是差不多的。
PS:关于right属性无效的原因:right属性只有在position是absolute的情况下才有效,而默认的position值是static,right属性是无效的。建议能不使用right就不要使用right属性。
- 上一篇:用CSS让按钮居中显示的思路
- 下一篇:CSS绝对定位和相对定位







