div+css实现两列table效果示例
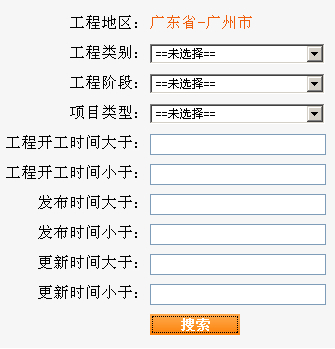
div+css实现两列table效果示例,如下图:

css代码如下:
.mycode{
margin-top:20px;
padding-right:200px;
padding-left:50px;
float:left;
display:inline
}
.mycode ul{
width:500px;
height:300px
}
.mycode li{
width:200px;
float:left;
height:30px;
list-style:none
}
.mycode li p{
text-align:right;
margin-top:0px
}
.sheng{
color:#F05D0B;
font-weight:400;
}
#ddlProjCategoryNo{ }
select {
font-size:12px;
width:175px;
}
input {
border:1px solid #7F9DB9;
padding:2px;
width:170px;
}
#btnSearch{
background:url(../images/btnSearch.gif) no-repeat;
border:none;
width:90px
}
html代码如下:
<div class="mycode">
<ul>
<li><p>工程地区:</p> </li>
<li><label class="sheng">广东省-广州市</label></li>
<li><p>工程类别:</p> </li>
<li><select name="ddlProjCategoryNo" id="ddlProjCategoryNo">
<option value="">==未选择==</option>
<option value="000200010001">住宅社区</option>
<option value="000200010002">文化体育</option>
<option value="000200010003">展览观演</option>
<option value="000200010004">卫生医疗</option>
<option value="000200010005">酒店服务</option>
<option value="000200010006">工业建筑</option>
<option value="000200010007">市政道路</option>
<option value="000200010008">园林景观</option>
<option value="000200010009">商业综合</option>
<option value="000200010010">行政办公</option>
<option value="000200010011">农业水利</option>
<option value="000200010012">环保节能</option>
<option value="000200010013">交通运输</option>
<option value="000200010014">公用建筑</option>
<option value="000200010015">特种工程</option>
<option value="000200010016">其他</option></p> <p></select></li>
<li><p>工程阶段:</p></li>
<li><select name="ddlProjStageID" id="ddlProjStageID">
<option value="0">==未选择==</option>
<option value="1">工程筹备(咨询、概念设计)</option>
<option value="2">勘察设计</option>
<option value="3">主体施工</option>
<option value="4">设备安装</option>
<option value="5">装饰装修</option>
<option value="6">园林景观</option>
<option value="7">竣工测试</option>
<option value="8">其他</option></p> <p></select>
</li>
<li><p>项目类型: </p></li>
<li><select name="ddlProjType" id="ddlProjType">
<option value="">==未选择==</option>
<option value="室内装饰">室内装饰</option>
<option value="扩建">扩建</option>
<option value="改建/加建">改建/加建</option>
<option value="新建">新建</option>
<option value="翻新">翻新</option></p> <p></select></li>
<li><p>工程开工时间大于:</p></li>
<li> <input name="tbProjBeginDateMore" type="text" value=""
id="tbProjBeginDateMore" onfocus="setday(this)" />
</li>
<li><p>工程开工时间小于:</p></li>
<li> <input name="tbProjBeginDateLess" type="text" value=""
id="tbProjBeginDateLess" onfocus="setday(this)" />
</li>
<li><p>发布时间大于:</p></li>
<li> <input name="tbProjBeginDateMore" type="text" value=""
id="tbProjBeginDateMore" onfocus="setday(this)" />
</li>
<li><p>发布时间小于:</p></li>
<li> <input name="tbProjBeginDateLess" type="text" value=""
id="tbProjBeginDateLess" onfocus="setday(this)" />
</li>
<li><p>更新时间大于:</p></li>
<li> <input name="tbProjBeginDateMore" type="text" value=""
id="tbProjBeginDateMore" onfocus="setday(this)" />
</li>
<li><p>更新时间小于:</p></li>
<li> <input name="tbProjBeginDateLess" type="text" value=""
id="tbProjBeginDateLess" onfocus="setday(this)" />
</li>
<li></li>
<li> <input type="submit" name="btnSearch" value=" "
id="btnSearch" class="style1" />
</li>
</ul>
</div>
- 上一篇:Table布局的优缺点介绍
- 下一篇:让一个层在所有层的下面当背景









